How to display the referring affiliate
Personalize the shopping experience for your referred customers!
by Adam Robson
Posted: Friday 23rd October 2020

Would you like to set up an unlimited number of substores for your brand ambassadors and easily pay them based on their referral efforts?
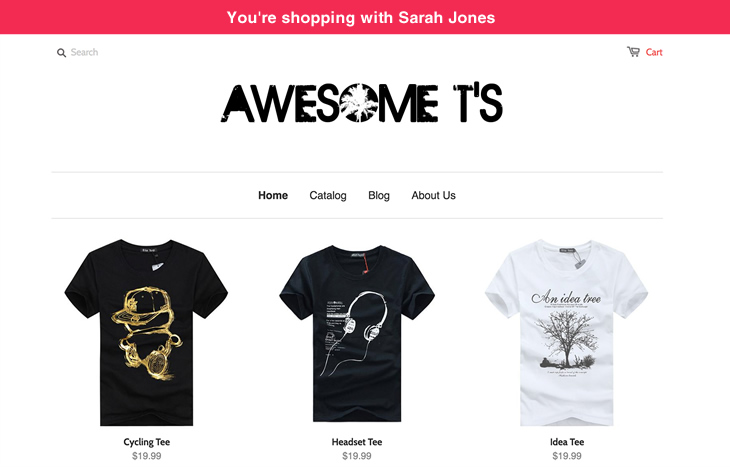
Do your clients want to see the name of the affiliate, consultant, stylist, distributor or representative they are shopping with when they place an order?
You can now easily personalize the shopping experience in Shopify stores with ShoutOut's customized announcement bar feature.
Popular with businesses in the direct selling industry, you can now set affiliate links to trigger personalized welcome bars when customers visit your store.
These personalized experiences help your affiliates maintain their following, boost earnings, and can powerfully build your business.
Setup Instructions
To add the referring affiliate's name to your store you will need to be familiar with adding a couple of minor code snippets to your Shopify theme. This is an advanced subject, so you may wish to pass these details onto your developer, or read through first to fully understand the process.
Announcement Bar
If you're wanting to add the affiliate's name into a top announcement bar that appears on pages throughout your store, you will need to be using a theme that includes the option to include an announcement bar.
See Shopify help for more information on how to activate this here.
If your theme doesn't include an announcement bar, there are a number of Apps on the Shopify App Store that may be installed to add this option.
Add Code
Once your announcement bar is activated, or you've decided where in your store you'd like to show the referring affiliates name, you can then add the code below.
- Go to: Shopify Admin > Online Store > Themes > Actions > Edit Code
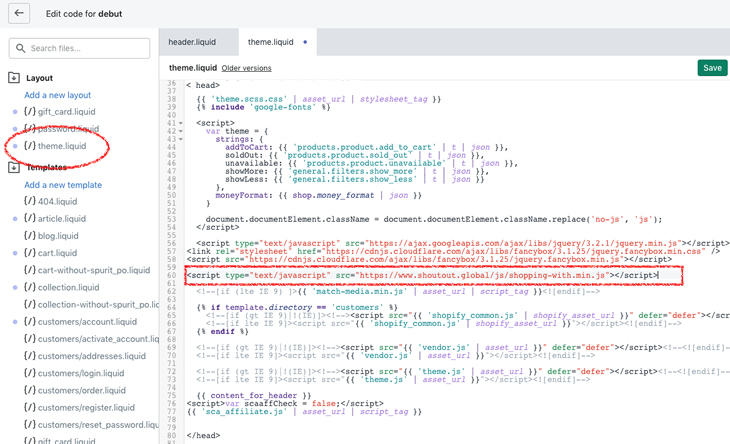
- Add the following line between the
<HEAD>...</HEAD> section of the theme.liquid file:
<script type="text/javascript" src="https://www.shoutout.global/js/shopping-with.min.js"></script> - Press SAVE

Show the Name
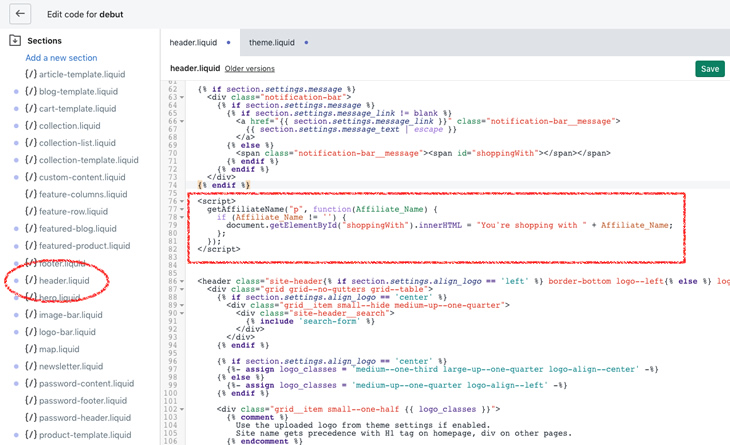
If you've decided to add the affiliate's name to an announcement bar, locate and view the header.liquid file. It's usually under the Sections area.

Add the following code into your page under the Announcement bar code:
<script>
getAffiliateName("p", function (Affiliate_Name) {
if (Affiliate_Name != '') {
document.getElementById("shoppingWith").innerHTML = "You're shopping with " + Affiliate_Name;
};
});
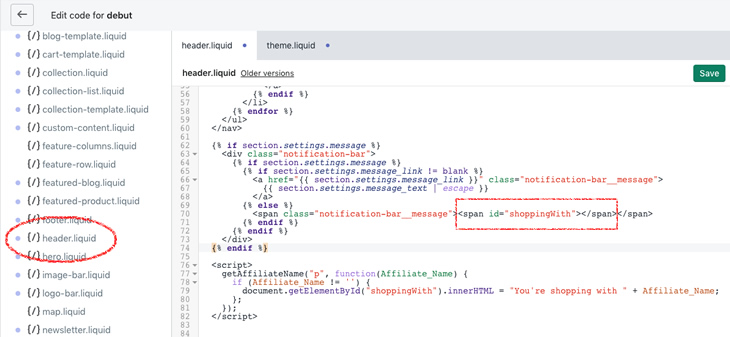
</script>The only remaining thing to do is decide where to show the name. Add the following code to have your message and name appear on the page at the location you wish:
<span id="shoppingWith"></span>As an example, if you've wanting to show the name in the announcement bar add the code as follows:

Additional Help
We hope you find the above information helpful. As always our team is here to assist if you have any problems or concerns, as are the Shopify Help Centre if you're needing further support.
About the Author
 Adam Robson is an Australian based software developer with 21 years experience in e-commerce. As a
consultant to many highly successful online stores, Adam was frustrated with existing apps that lacked the
functionality his clients demanded. He created ShoutOut as a real-world, cost effective marketing
solution, and further developed the software for a global market.
Adam Robson is an Australian based software developer with 21 years experience in e-commerce. As a
consultant to many highly successful online stores, Adam was frustrated with existing apps that lacked the
functionality his clients demanded. He created ShoutOut as a real-world, cost effective marketing
solution, and further developed the software for a global market.
Popular Articles
Charge a joining fee to your affiliate program
by Sarah Hutchings | Posted: 3rd June 2021
Understand the benefits of using WordPress multisite
by Sarah Hutchings | Posted: 23rd February 2021
7 secrets used by our best clients
by Adam Robson | Posted: 7th July 2020
Moxi Skates influencer marketing success
by Sarah Hutchings | Posted: 26th May 2020
Yeehaw Cowboy's secrets to success
by Sarah Hutchings | Posted: 29th April 2020
How do affiliate links work?
by Sarah Hutchings | Posted: 18th March 2020
How to quickly and easily pay affiliates
by Sophie Alvsaker | Posted: 3rd December 2019
Use affiliate marketing to acquire
valuable subscribers
by Sophie Alvsaker | Posted: 22nd Febuary 2019
How to setup discount codes (coupons)
by Sophie Alvsaker | Posted: 25th January 2019
How to setup multi-level marketing
by Sophie Alvsaker | Posted: 11th January 2019
How to setup affiliate referral links
by Sophie Alvsaker | Posted: 15th November 2018


